border-collapse
테이블에서 셀 사이의 간격을 제거하기 위해 자주 사용되는 옵션으로는 border-collapse 속성의 collapse(상쇄), separate(분리) 가 있다.
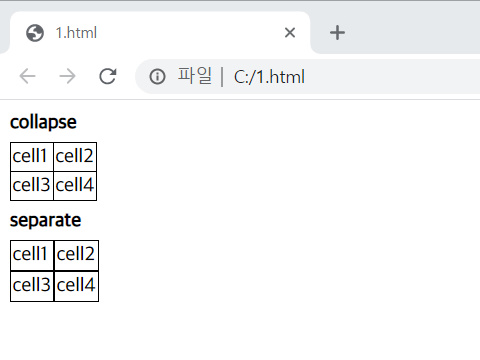
두 옵션 모두 줄 간격이 없게끔 스타일을 지정했을 때,
.html
<table class="border_collapse">
<tr>
<td>
cell1
</td>
<td>
cell2
</td>
</tr>
<tr>
<td>
cell3
</td>
<td>
cell4
</td>
</tr>
</table>
<table class="border_separate">
<tr>
<td>
cell1
</td>
<td>
cell2
</td>
</tr>
<tr>
<td>
cell3
</td>
<td>
cell4
</td>
</tr>
</table>.css
.border_collapse, .border_separate,
.border_collapse tr td, .border_separate tr td{
border:1px solid black;
}
.border_collapse{
border-collapse:collapse;
}
.border_separate{
border-collapse:separate;
border-spacing:0; /* 셀 간격 조절 */
}
collapse 의 경우 인접한 셀의 테두리가 상쇄되어 모든 테두리가 1px 로 일정한 반면 separate 는 각 셀이 고유한 테두리를 유지하고 있어 상대적으로 두꺼워 보인다.
.css
.border_collapse, .border_separate{
border:1px solid black;
border-image:linear-gradient(to top, green, blue);
border-image-slice:1;
}
.border_collapse tr td, .border_separate tr td{
border-radius:0.5em;
}
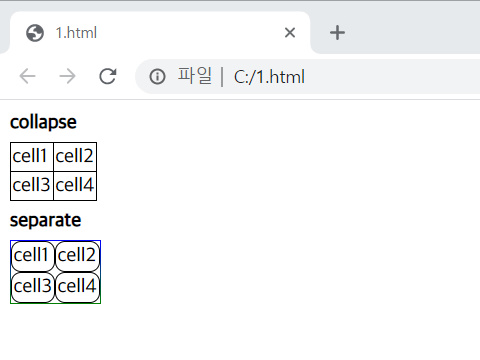
고유 테두리를 가지는 separate, 분리 모델에서는 collapse 일 때 되지 않는 다양한 옵션들이 적용 가능하다. 테이블에 스타일 적용이 되지 않는다면 먼저 테두리가 어떤 모델인지 의심해보자.
'CSS' 카테고리의 다른 글
| CSS 자식 요소의 개수 확인하기 (0) | 2020.09.28 |
|---|---|
| CSS 단일 콜론과 이중 콜론의 차이 (0) | 2020.05.28 |
| CSS 티스토리 Markdown 에디터 줄바꿈 문제 (0) | 2020.05.25 |
| CSS placeholder focus 시 감추기 (0) | 2020.05.23 |
| CSS border 그라데이션 (0) | 2020.05.23 |
댓글